Napojení Děkovačky na Woocommerce
Propojení Děkovačky s vaším e-shopovým systémem je v principu jednoduché. Vždy jde pouze o zkopírování kódu widgetu do děkovací stránky vašeho e-shopu. V případě Woocommerce je však tento návod spíš pro pokročilejší, případně pro kodéra, který vám Váš e-shop technicky spravuje.
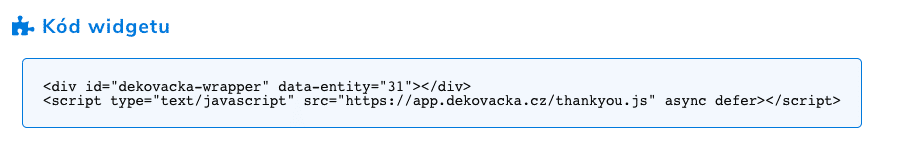
Kód widgetu naleznete v administraci Děkovačky. Vypadá následovně:
Kód vložte do děkovací stránky. To v běžném nastavení Woocommerce neumožňuje, proto je třeba ho vložit do nově vytvořené funkce.
V souborech šablony na FTP najděte soubor functions.php. Pokud používáte child šablonu, upravujte tento soubor pouze v ní a nikoliv v mateřské šabloně, protože by se vám při aktualizaci šablony přepsal.
Na konec souboru přidáte ke stávajícím tyto řádky:
/* Vloží na děkovací stránku konverzní kód */
add_action( 'woocommerce_thankyou', ‚dekovacka_conversion_tracking' );
function dekovacka_conversion_tracking() {
/* Sem zkopírujte konverzní kód widgetu z Děkovačky */
}
Namísto předposledního řádku, kde je komentář „Sem zkopírujte konverzní kód widgetu z Děkovačky“ vložte kód widgetu. Vložíte ho namísto celého řádku, takže tam nebudou ani ta lomítka s hvězdičkami na začátku a na konci řádku. Ta totiž značí začátek a konec komentáře, což by nám kód widgetu znefunkčnilo.
Nezapomeňte soubor upravovat v nějakém editoru, který je k tomu určený. To vám zajistí, že zkopírujete skutečně pouze kód a ne další formátování.
Úpravy uložte a upraveným souborem přepište na FTP ten stávající.
To je vše! Nyní máte Děkovačku napojenou na Woocommerce!